Mit kell tudni
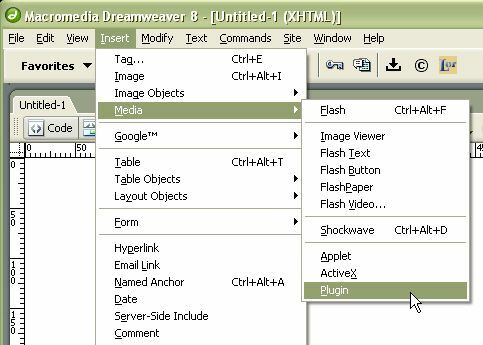
- Adjon hozzá egy média bővítményt a Dreamweaverhez: Válassza a lehetőséget Helyezze be > Csatlakoztat.
- Válasszon egy hangfájlt, majd válassza a lehetőséget rendben. A beágyazott hangfájl beépülő modulként jelenik meg a Design nézetben.
- Kattintson az ikonra, és állítsa be az attribútumokat és a paramétereket a kívánt módon.
Hang hozzáadása a weboldalakhoz kissé zavaró. A legtöbb webszerkesztőnek nincs egyszerű gombja, amelyre kattintva hozzáadhatja a hangot, de háttérzene hozzáadható a Dreamweaver weboldalához sok gond nélkül - és nem HTML kódot tanulni.
Ez az oktatóanyag elmagyarázza, hogyan kell hangot adni egy vezérlővel, és eldöntheti, hogy szeretné-e automatikusan lejátszani.
Helyezze be a Média bővítményt

Álomszövő nincs külön beillesztési opciója egy hangfájlhoz, ezért egy Design Design nézetbe történő beillesztéséhez be kell illesztenie egy általános bővítményt, majd el kell mondania a Dreamweavernek, hogy ez egy hangfájl. Ban,-ben Helyezze be menüben lépjen a média mappába, és válassza a lehetőségetCsatlakoztat.
Keresse meg a hangfájlt

A Dreamweaver megnyitja a "Fájl kiválasztása" párbeszédpanelt. Keresse meg azt a fájlt, amelyet be szeretne ágyazni az oldalára. Inkább van URL-ek az aktuális dokumentumhoz képest, de a webhelygyökérhez képest is megírhatja őket (kezdeti perjelével kezdve).
Mentse a dokumentumot

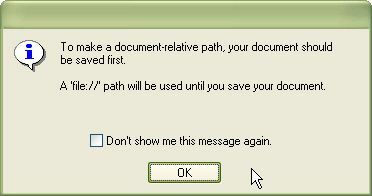
Ha a weboldal új, és még nem lett elmentve, akkor a Dreamweaver arra kéri Önt, hogy mentse el, hogy a relatív útvonal kiszámítható legyen. Amíg a fájlt el nem menti, a Dreamweaver elhagyja a hangfájlt egy file: // URL útvonallal.
Továbbá, ha a hangfájl nem ugyanabban a könyvtárban található, mint a Dreamweaver webhelye, a Dreamweaver arra kéri, hogy másolja oda. Ez egy jó ötlet, hogy a webhelyfájlok ne legyenek szétszórva a merevlemezen.
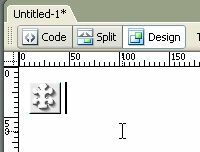
A bővítmény ikon megjelenik az oldalon

A Dreamweaver beépített hangfájlt plugin ikonként jeleníti meg a Design nézetben.
Ezt fogják látni azok az ügyfelek, akiknek nincs megfelelő beépülő moduljuk.
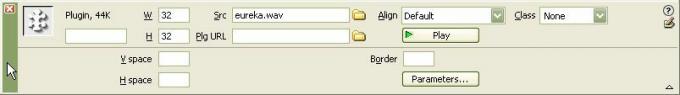
Válassza ki az ikont, és állítsa be az attribútumokat

Amikor kiválasztja a beépülő modul ikont, a Tulajdonságok ablak beépülő tulajdonságokra vált. Beállíthatja az oldalon megjelenő méretet (szélességet és magasságot), igazítást, CSS osztályú, függőleges és vízszintes tér az objektum (v tér és h tér) és a határ körül. Valamint a Plugin URL-t. Ezeket az opciókat általában üresen vagy alapértelmezetten hagyjuk, mert ezek nagy részét CSS-sel definiálhatjuk.
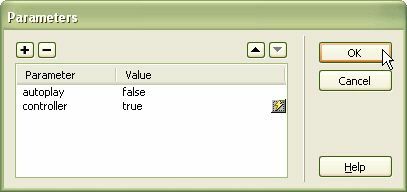
Két paraméter hozzáadása

Számos paraméter adható hozzá a beágyazott címkéhez (a különféle attribútumok), de kettőt mindig hozzá kell adni a hangfájlokhoz:
- automatikus lejátszás: Ez elmondja a böngésző ha a hangnak azonnal be kell indulnia a betöltés után (általában közvetlenül az oldal betöltése után), vagy várnia kell a lejátszásra. A legtöbb embert bosszantják azok a webhelyek, amelyek hangja autoplay = true.
- vezérlő: Ez biztosítja az ügyfelek számára a hangfájl vezérlésének módját - kikapcsolhatja vagy visszajátszhatja az elejétől kezdve stb. Ha az automatikus lejátszás hamisra van állítva, akkor egy vezérlőre van szükség, hogy a hang elindulhasson (vagy egy JavaScript funkcióval a bekapcsoláshoz).
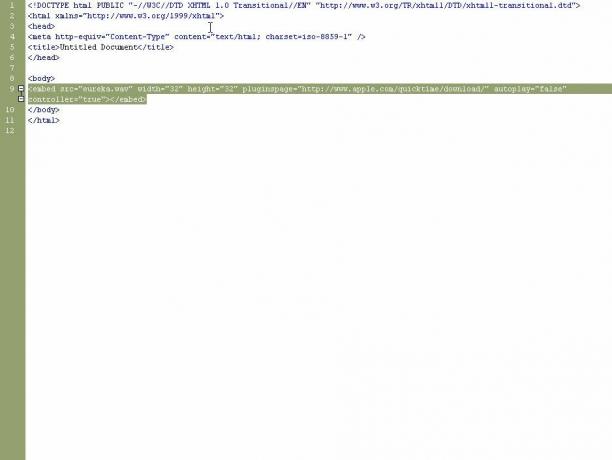
Tekintse meg a Forrást

Ha kíváncsi arra, hogy a Dreamweaver hogyan telepíti a hangfájlt, nézze meg a forrást kódnézetben. Itt láthatja a beágyazott címkét, amelynek paraméterei attribútumként vannak beállítva. Ne feledje, hogy a beágyazott címke nem érvényes HTML vagy XHTML címke, így az oldal nem érvényesül, ha használja. De mivel a legtöbb böngésző nem támogatja az objektumcímkét, ez jobb, mint a semmi.
Ne feledje, hogy az automatikus lejátszás nélküli háttérzene kikapcsolás nélkül sok ember számára idegesítő, ezért használja ezt a funkciót körültekintően.