Mit kell tudni
- Válassza a lehetőséget Tervezés > kép hozzáadása> kép kiválasztása> Tulajdonságok > Térkép > válassza Csatlakozási pont eszköz> alakzat rajzolása> Tulajdonságok > Link > írja be az URL-t.
- Fő hátrány: Az adaptív webdesign méretezhető képeket igényel, így a linkek rossz helyre kerülhetnek.
Ez a cikk elmagyarázza, hogyan hozhat létre képtérképet a Dreamweaver használatával. Az utasítások az Adobe Dreamweaver 20.1 verziójára vonatkoznak.
Mi az a Dreamweaver képtérkép?
Amikor te hozzáad egy linkcímkét egy képhez a Dreamweaverben, az egész grafika eggyé válik hiperhivatkozás egyetlen rendeltetési helyre. A képtérképek viszont több linket is tartalmazhatnak, amelyek a grafikon meghatározott koordinátáihoz vannak hozzárendelve. Például létrehozhat egy képtérképet az Egyesült Államokról, amely a felhasználókat az egyes államok hivatalos webhelyére viszi, amikor rájuk kattintanak.
Az is lehetséges csak HTML használatával készítsen képtérképeket.
Hogyan készítsünk képtérképet a Dreamweaverrel
Képtérkép készítése a Dreamweaver segítségével:
-
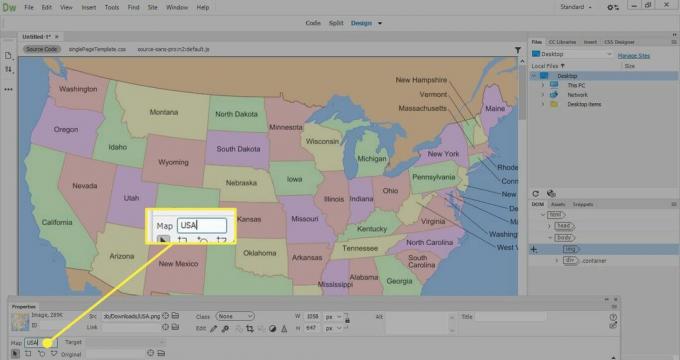
Válassza a lehetőséget Tervezés nézetben adja hozzá a képet a weboldalhoz, majd válassza ki.

-
Ban,-ben Tulajdonságok panelen lépjen a Térkép mezőbe írja be a képtérkép nevét.
Ha a Tulajdonságok panel nem látható, menjen ide Ablak > Tulajdonságok.

-
Válassza ki a három hotspot-rajzeszköz (téglalap, kör vagy sokszög) egyikét, majd rajzoljon egy alakot a hivatkozás területének meghatározásához.
A hotspot rajzeszközei nem jelennek meg Élő nézetben. A képtérképek létrehozásához ki kell választani a tervezési módot.

-
Ban,-ben Tulajdonságok ablak, menjen a Link mezőbe írja be a URL amelyhez szeretne kapcsolódni.
Alternatív megoldásként válassza ki a mappát a Link mezőbe, majd válassza ki a linkelni kívánt fájlt (például képet vagy weboldalt).

-
Ban,-ben Alt mezőbe írja be a link alternatív szövegét.
Ban,-ben Cél legördülő listából válassza ki, melyik ablakban vagy fülön nyílik meg a link.

-
További hotspot létrehozásához válassza ki a mutató eszközt, majd válassza ki a hotspot egyikét.

-
Hozzon létre annyi hotspotot, amennyit csak akar, majd tekintse át a képtérképet egy böngészőben, hogy megbizonyosodjon a megfelelő működéséről. Válassza ki az egyes linkeket, hogy azok a megfelelő erőforráshoz vagy weboldalhoz kerüljenek.

A képtérképek előnyei és hátrányai
Vannak a képtérképek használatának előnyei és hátrányai a modern webdesignban. Míg ezek interaktívabbá tehetik a weboldalt, a fő hátrány az, hogy a képtérképek a működéséhez meghatározott koordinátákra támaszkodnak. Reszponzív webdesign igényel képek, amelyek a képernyő mérete alapján méreteznek vagy eszköz, így a linkek rossz helyre kerülhetnek, amikor a kép mérete megváltozik. Ezért a képtérképeket manapság ritkán használják a weboldalakon.
A képtérképek betöltése sokáig tarthat. Egy oldalon túl sok képtérkép szűk keresztmetszetet hozhat létre, amely befolyásolja a webhely teljesítményét. Az apró részletek eltakaródhatnak egy képtérképen, korlátozva azok hasznosságát, különösen a következőkre: látássérült felhasználók.
A képtérképek hasznosak lehetnek, ha gyors bemutatót akar összeállítani. Például, ha megtervezi egy alkalmazás tervét, akkor képtérképekkel hozzon létre hotspotokat az alkalmazással való interaktivitás szimulálásához. Ezt könnyebb megtenni, mint az alkalmazás kódolása vagy egy dummy weboldal készítése HTML és CSS.