Mit kell tudni
- Csak írja be a <óra> egy sort beilleszteni a HTML-be a HR címkével.
- Szerkessze a vonal jellemzőit a CSS szerkesztésével egy HTML5 dokumentumban.
A HR címke a webdokumentumokban vízszintes vonal megjelenítésére szolgál az oldalon, amelyet vízszintes szabálynak is neveznek. Néhány címkétől eltérően ennek nincs szüksége záró címkére. Típus <óra> a sor beszúrásához.
Szemantikus a HR címke?
A HTML4-ben a HR címke nem volt szemantikus. Szemantikai elemek írja le jelentésüket a böngésző szempontjából, és a fejlesztő könnyen megértheti. A HR címke csak egy módja volt annak, hogy egy egyszerű sort hozzáadjon egy dokumentumhoz, bárhová szeretné. Csak annak az elemnek a felső vagy alsó szegélyét kívánja stilizálni, ahová a sort meg szeretné jeleníteni vízszintes vonal az elem tetején vagy alján, de általában ehhez a HR címkét könnyebb használni célja.
A HTML5-től kezdődően a HR címke szemantikussá vált, és ez most meghatározza a bekezdésszintű tematikus törést, amely egy áttörés a tartalom áramlásában, ami nem indokolja az új oldal vagy más erősebb határoló megadását - ez a változás téma. Találhat például HR-címkét egy történet jelenetváltása után, vagy a témaváltást jelezheti egy referencia-dokumentumban.
HR attribútumok HTML4 és HTML5 formátumban
A vonal az oldal teljes szélességében kinyúlik. Néhány alapértelmezett attribútum leírja a vonal vastagságát, helyét és színét, de ezeket a beállításokat kívánság szerint módosíthatja.
A HTML4-ben a HR címkéhez egyszerű attribútumokat rendelhet, beleértve az igazítást, a szélességet és az árnyékot. Az igazítás beállítható bal, központ, jobb, vagy igazolja. A szélesség a vízszintes vonal szélességét állítja be az alapértelmezett 100 százaléktól, amely kiterjeszti a vonalat az oldalon. A noshade attribútum egyszínű vonalat jelenít meg árnyékos szín helyett.
Ezek az attribútumok elavultak a HTML5-ben. Ehelyett CSS-t kell használnia a HR-címkék HTML5-dokumentumokban történő megformázására.
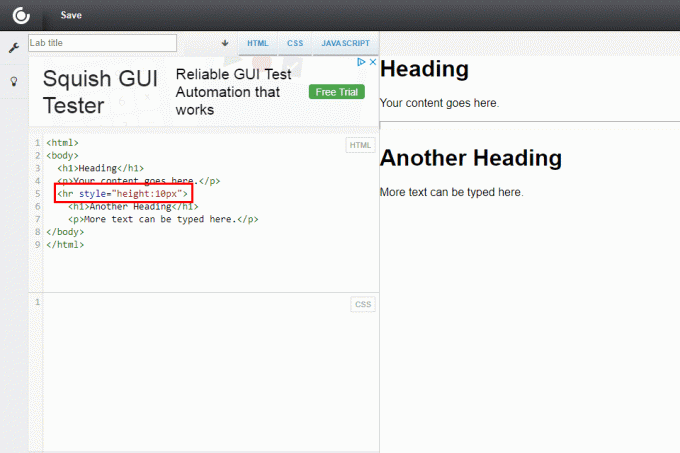
Ez egy HTML5 példa arra, hogy a vízszintes vonalat 10 pixel magasra stilizáljuk az inline CSS használatával (a stílusok közvetlenül a dokumentumba illesztendők a HTML-vel együtt):

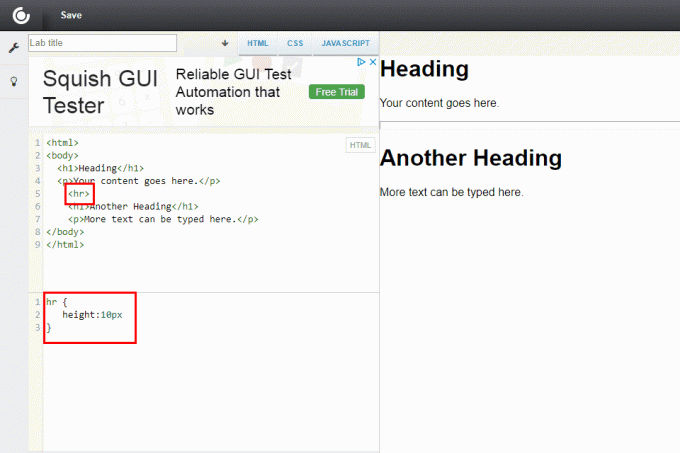
A vízszintes vonalak stilizálásának másik módja a HTML5-ben egy külön CSS fájl használata, és linket a HTML dokumentumból. A CSS fájlba a stílusot a következőképpen írja:

hr
magasság: 10px
}
Ugyanez a hatás a HTML4-ben is megköveteli adjon hozzá egy attribútumot a HTML-tartalomhoz. Így módosíthatja a vízszintes vonal méretét a méret tulajdonság:

Sokkal több szabadság van benne a vízszintes vonalak megformálása a CSS-ben versus HTML.
Csak a szélesség és magasság a stílusok minden böngészőben konzisztensek, ezért más stílusok használatakor szükség lehet némi próbára és hibára. Az alapértelmezett szélesség mindig a weboldal vagy a szülőelem szélességének 100 százaléka. A szabály alapértelmezett magassága két képpont.