Mit kell tudni
- Chrome, Firefox vagy Safari böngészőben: Kattintson a jobb gombbal egy elemre, és válassza a lehetőséget Ellenőrizze.
- Az Internet Explorer vagy az Edge szolgáltatásban engedélyezze az ellenőrzéseket, kattintson a jobb gombbal egy elemre, és válassza a lehetőséget Elem vizsgálata.
Ez a cikk elmagyarázza, hogyan ellenőrizhetők a Chrome, a Firefox, a Safari, az Internet Explorer és a Microsoft Edge elemei, beleértve az ellenőrzések engedélyezését az IE és az Edge szolgáltatásban.
Hogyan ellenőrizhetjük a webes elemeket a böngészővel
A weboldalak kódsorokból épülnek fel, de az eredmények képek, videók, betűtípusok és egyéb funkciókkal rendelkező oldalak. Ha meg akarja változtatni ezen elemek egyikét, vagy meg szeretné nézni, miből áll, keresse meg az azt vezérlő kódsort. Ehhez használjon elemellenőrző eszközt. Nem kell letöltenie egy ellenőrző eszközt vagy telepítenie egy kiegészítést a kedvenc webböngészőjéhez. Ehelyett kattintson a jobb gombbal az oldal elemre, majd válassza a lehetőséget
Ellenőrizze vagy Elem vizsgálata. Az, hogy miként fér hozzá ehhez az eszközhöz, böngészőnként változik.Ez a cikk használja jobb-kattintson hivatkozni az egér eszköz műveletére egy Windows PC-n és a Ellenőrzés+kattintson művelet Mac-en.
Ellenőrizze az elemeket a Google Chrome-ban
Ban ben Google Chrome, kétféleképpen ellenőrizhet egy weboldalt a böngésző beépített segítségével Chrome DevTools:
- Kattintson a jobb gombbal egy elemre az oldalon vagy egy üres területen, majd válassza a lehetőséget Ellenőrizze.
- Menj a Króm menüt, majd válassza a lehetőséget További eszközök > Fejlesztői eszközök.

A Chrome DevTools segítségével másolja vagy szerkesztheti a Hypertext Markup Language (HTML) jelöléssel és elrejtéssel vagy törléssel, amíg az oldal újratöltődik.
Amikor megnyílik a Chrome DevTools az oldal szélén, változtassa meg a pozícióját, ugorjon ki az oldalról, és keressen rá oldalfájlokat, válasszon elemeket az oldalról a közelebbi megtekintés érdekében, másolja a fájlokat és az URL-eket, és testre szabja a beállítások.
Ellenőrizze az elemeket a Mozilla Firefoxban
Mozilla Firefox kétféle módon nyithatja meg ellenőrző eszközét, az úgynevezett Ellenőrt:
- Kattintson a jobb gombbal egy elemre a weboldalon, majd válassza a lehetőséget Elem vizsgálata.
- A Firefox menüsoron válassza a lehetőséget Eszközök > Webfejlesztő > Ellenőr.

Ahogy a mutatót áthelyezi a Firefox elemei fölé, az Inspector automatikusan megtalálja az elem forráskód adatait. Ha kiválaszt egy elemet, a menet közbeni keresés leáll, és megvizsgálhatja az elemet az Ellenőr ablakban.
Kattintson a jobb gombbal egy elemre a támogatott vezérlők megkereséséhez. A vezérlők segítségével szerkesztheti az oldalt HTML jelölésként, másolja vagy beillesztheti a belső vagy külső HTML jelölést, megjelenítést Dokumentum objektum modell (DOM) tulajdonságai, készítsen képernyőképet vagy törölje a csomópontot, alkalmazzon új attribútumokat, lásd a Lépcsőzetes stíluslapok (CSS), és még sok más.
Ellenőrizze a Safari elemeket
Párféleképpen lehet megvizsgálni a webes elemeket Szafari:
- Kattintson a jobb gombbal a weboldal bármely elemére vagy helyére, majd válassza a lehetőséget Elem vizsgálata.
- Menj a Fejleszteni menüt, majd válassza a lehetőséget Webellenőr megjelenítése.

Ha nem látja a Fejlesztés menüt, lépjen a Szafari menüt, és válassza a lehetőséget preferenciák. A Fejlett lapon válassza a A Fejlesztés menü megjelenítése a menüsorban jelölőnégyzetet.
Válassza ki a weboldal egyes elemeit, hogy megtekinthesse az adott szakaszhoz tartozó jelöléseket.
Ellenőrizze az elemeket az Internet Explorerben
Hasonló ellenőrző elem eszköz, amely a Fejlesztői eszközök engedélyezésével érhető el, elérhető az Internet Explorer programban. A Fejlesztői eszközök engedélyezéséhez nyomja meg a gombot F12. Vagy menjen a Eszközök menüt, és válassza a lehetőséget Fejlesztői eszközök.
Az Eszközök menü megjelenítéséhez nyomja meg a gombot Alt + X.
A weblap elemeinek megtekintéséhez kattintson a jobb gombbal az oldalra, majd válassza a lehetőséget Elem vizsgálata. Az Internet Explorer Select element eszközben jelöljön ki bármelyik elemet a HTML vagy CSS jelölés megjelenítéséhez. A DOM Intézőben való böngészés közben letilthatja vagy engedélyezheti az elemek kiemelését is.

A többi elemellenőrző eszközhöz hasonlóan az Internet Explorer használatával is kivághatja, másolhatja és beillesztheti az elemeket, szerkesztheti a HTML-jelölést, hozzáadhat attribútumokat, elemeket másolhat stílusokkal együtt és még sok mást.
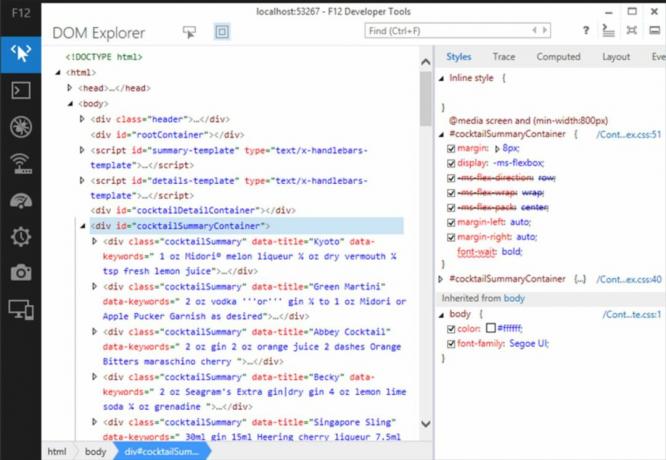
Ellenőrizze az elemeket a Microsoft Edge-ben
Mielőtt ellenőrizheti az elemeket a Microsoft Edge-ben, engedélyeznie kell az ellenőrzést. Kétféle módon lehet engedélyezni az ellenőrzést:
- Menjen a címsorba, és írja be kb: zászlók. A párbeszédpanelen válassza a ikont Mutassa meg a Forrás nézet és Ellenőrizze az elemet a helyi menüben jelölőnégyzetet.
- nyomja meg F12, majd válassza a lehetőséget DOM Explorer.
Egy elem ellenőrzéséhez kattintson a jobb gombbal egy elemre a weboldalon, majd válassza a lehetőséget Elem vizsgálata.
