A fotók és grafikák sok szerverterületet igényelnek. Ez sokkal lassabbá teheti a weboldalak betöltését. Az egyik megoldás a képek miniatűrjeinek használata. A miniatűr a kép kisebb változata, amely a nagyobb eredeti képre mutat. Miniatűrök használatával több grafikát helyezhet el egy oldalon. Ezután az olvasó kiválaszthatja az összes képet, és eldöntheti, melyiket szeretné megtekinteni. Megmondjuk, mire van szükség a miniatűrök létrehozásához és hogyan kell szerkeszteni őket.
Töltse le a fotószerkesztő szoftvert
A miniatűr létrehozása nem nehéz és nem tart sokáig, de ehhez fényképszerkesztő program szükséges. Szerencsére a Windows-felhasználók már rendelkeznek ingyenes hívással Festék 3D. Nem olyan átfogó, mint valami hasonló Paint Shop Pro vagy Photoshop de ez elég jó átméretezéshez, kivágáshoz és szöveg hozzáadásához.
A Paint 3D-t fogjuk használni erre a leckére. Az utasítások nem annyira különböznek, ha másik programot használ.
Szerkessze a képeket és készítse el az indexképet
Szerkesztenie kell a képeket, mielőtt indexképekké alakíthatná őket. Itt van, hogyan:
Nyissa meg a szerkeszteni kívánt képet.
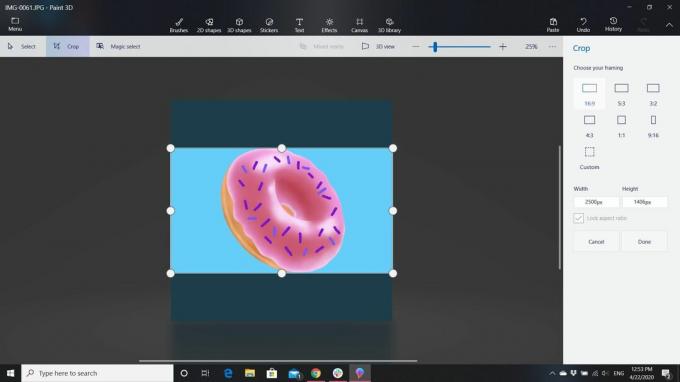
Most tudsz levágja a képet vagy átméretezni. Ha azt szeretné, hogy az indexkép a fotó egy adott részére koncentráljon, javasoljuk a kivágást. Ha nem akar vágni, ugorjon az 5. lépésre.
-
Válassza a lehetőséget Vág. Innen kiválaszthatja és áthúzhatja a különböző pontokat a kivágandó terület kiválasztásához. A jobb oldalon választhat a különböző előre formázott méretek közül is.
A 16: 9 opció különösen jól használható, ha indexképet készít egy YouTube-videóhoz.

-
Válassza a lehetőséget Kész a kép kivágásához.
Ha nem tetszik a kivágás, válassza a lehetőséget Visszavonás vagy nyomja meg CTRL + Z visszafordítani és próbálkozzon újra.
-
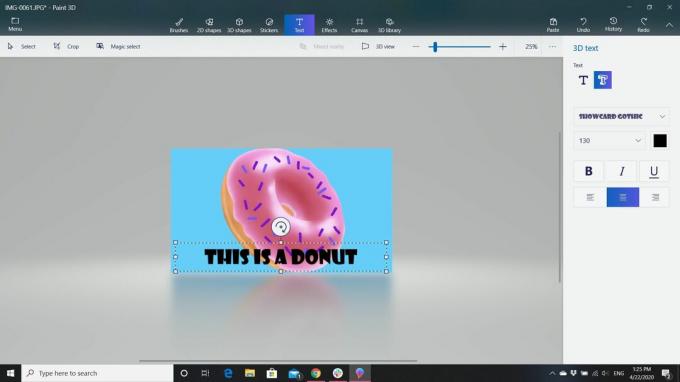
Ha szöveget szeretne hozzáadni a képéhez, válassza a lehetőséget Szöveg hozzáadni. Választhat 2D vagy 3D szöveget, és választhat a különböző betűtípusok, méretek és színek közül.

-
A kép átméretezéséhez válassza a lehetőséget Vászon. Itt választhatja a kép átméretezését képpontok vagy százalékok szerint. Például beilleszthet 50 pixel szélességet, vagy megteheti, hogy csak a kép eredeti méretének 10% -át tegye. Ha fotóalbumként használni kívánt indexképeket hoz létre, próbálja meg az összes képet közel azonos méretűvé tenni, hogy jobban illeszkedjenek az oldalra, és szép egyenes sorokat vagy oszlopokat készítsen.
Győződjön meg róla, hogy az indexkép legalább 640 képpont széles és 2 MB-nál nem nagyobb.
Ha tetszik, amit lát, mentse el a képet, lehetőleg új fájlként. Így, ha szüksége van rá, megkapja az eredeti, szerkesztetlen kép másolatát.
Miután elkészült a miniatűr
Ha a tárhelyszolgáltatásának nincs olyan programja, amely megkönnyítené az oldalak és grafikák egyszerű feltöltését a webhelyére, FTP kliensre van szüksége a feltöltéshez. Az Ön által használt tárhelyszolgáltatásnak meg kell adnia azokat a beállításokat, amelyeket be kell állítania a FTP kliens így feltöltheti a fájlokat. Fontolja meg, hogy külön mappába helyezi - esetleg "Miniatűrök" néven.
Fontolja meg grafikáinak vagy fényképeinek feltöltését egy „Grafika” vagy „Fotók” nevű mappába, hogy elkülöníthesse őket az oldalaitól, és könnyebben megtalálja őket, amikor szüksége van rájuk. Ez segít megőrizni webhelyének szépségét és szépségét, így gyorsan megtalálja azt, amit keres, és így nincs hosszú fájllistája, amelyet át lehet fésülni, ha valamire szüksége van.
Grafikájának és fényképeinek címzése
Most szüksége van a grafikus címére. Tegyük fel például, hogy a Geocities webhelyén tárolja webhelyét, és a felhasználóneve "mysite". A fő grafika egy "Graphics" nevű mappában található és a "graphics.jpg" nevet kapta. Az indexkép neve "thumbnail.jpg", és egy "Miniatűr" nevű mappában található. A grafika címe megadná lenni http://www.geocities.com/mysite/graphics/graphics.jpg és az indexkép címe a következő lenne: http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Most csak annyit kell tennie, hogy hozzáad egy linket az oldal indexképéhez, és hozzáad egy linket a grafikához az indexképből. Néhány tárhelyszolgáltatás fényképalbumokat kínál. Csak annyit kell tennie, hogy kövesse az utasításokat, hogy fotóit hozzáadhassa az oldalakhoz.
Ha inkább használni szeretné HTML a fotóalbum létrehozásához még mindig nem kell a nulláról kezdeni. Használjon inkább fényképalbum-sablont. Akkor csak annyit kell tennie, hogy hozzáadja a linkeket, és megvan a fényképalbuma.
Ahol látod graphic.jpg a kódban megváltoztatja http://www.geocities.com/mysite/graphics/graphics.jpg vagy használhatja az így kinéző rövid űrlapot: /graphics/graphics.jpg. Ezután változtassa meg azt, ahol mondja Szöveg a képhez bármit is akarsz mondani a kép alatt.
Ha a miniatűröket fogja használni, és onnan linkeli a grafikát, akkor a használt kód kissé eltér.
Ahol látod http://address_of_graphic.gif hozzáadod az indexkép címét. Ahol látod http://address_of_page.com hozzáadod a grafikád címét. Az Ön oldalán megjelenik az indexkép, de közvetlenül a grafikájára mutat. Amikor valaki rákattint a kép miniatűrjére, az eredeti helyre kerül.