Mit kell tudni
- Előnyben részesített módszer: Használja a CSS3 tulajdonságot háttérméret és beállította borító.
- Alternatív módszer: Használja a CSS3 tulajdonságot háttérméret állítva 100% és háttér-helyzet állítva központ.
Ez a cikk két módszert ismertet a háttérkép kinyújtására, hogy illeszkedjen egy weboldalhoz a CSS3 használatával.
A modern út
A képek fontos részét képezik a vonzónak weboldaltervek. Vizuális érdeklődést kölcsönöznek egy oldalnak, és segítenek elérni a kívánt dizájnt. Ha háttérképekkel dolgozik, akkor érdemes lehet egy képet kinyújtania, hogy illeszkedjen az oldalra a eszközök és képernyőméretek széles skálája.
A kép kinyújtásának legjobb eleme az elem hátterének megfelelően a CSS3 ingatlan, a háttérméret, és állítsa egyenlővé borító.
div {
háttérkép: url ('background.jpg');
háttérméret: borító;
háttérismétlés: nem ismétlés;
}
Nézze meg ezt a példát működés közben. Íme a HTML az alábbi képen.

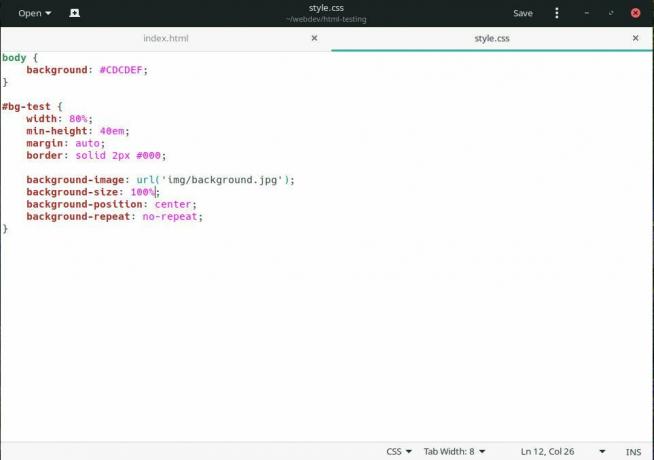
Vessen egy pillantást a CSS-re. Nem sokban különbözik a fenti kódtól. Van néhány kiegészítés, hogy világosabb legyen.

Ez az eredmény a teljes képernyős képernyőn.

A beállítással háttérméret nak nek borító, garantálja, hogy a böngészők automatikusan méretezik a háttérképet, legyen az bármilyen nagy is, hogy lefedje a HTML elem teljes területét, amelyre alkalmazzák. Vessen egy pillantást egy keskenyebb ablakra.

Alapján caniuse.com, ezt a módszert a böngészők több mint 90 százaléka támogatja, ami nyilvánvaló választás a legtöbb helyzetben. Bizonyos problémákat okoz a Microsoft böngészőkben, ezért szükség lehet tartalékra.
A Fallback Way
Itt van egy példa, amely háttérképet használ az oldal törzséhez, és amely a méretet állítja 100% hogy mindig kinyúljon a képernyőhöz. Ez a módszer nem tökéletes, és némi fedetlen helyet okozhat, de a háttér-helyzet tulajdonságot, képesnek kell lennie a probléma kiküszöbölésére, és még mindig be kell helyeznie a régebbi böngészőket.
body {
háttér: url ('bgimage.jpg');
háttérismétlés: nem ismétlés;
háttérméret: 100%;
háttér-helyzet: közép;
}
A fenti példa segítségével a háttérméret állítva 100% ehelyett láthatja, hogy a CSS többnyire ugyanúgy néz ki.

A teljes képernyős vagy a képhez hasonló méretû böngészõ eredménye közel azonos. Szűkebb képernyő esetén azonban a hibák kezdenek megmutatkozni.

Nyilvánvaló, hogy nem ideális, de tartalékként fog működni.
Alapján caniuse.com, ez a tulajdonság IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ és minden nagyobb mobil böngészőben működik. Ez magában foglalja az összes ma elérhető modern böngészőt, ami azt jelenti, hogy használja ezt a tulajdonságot anélkül, hogy félne, hogy ez nem fog működni valaki képernyőjén.
E két módszer között nem okozhat nehézséget szinte az összes böngésző támogatása. Mint háttérméret: borító még nagyobb elfogadottságot nyer a böngészők között, még ez a tartalék is szükségtelenné válik. Nyilvánvaló, hogy a CSS3 és az érzékenyebb tervezési gyakorlatok egyszerűsítették és korszerűsítették a képeket adaptív hátterekként a HTML-elemeken belül.