Ez a cikk elmagyarázza, hogyan adhat belső vonalakat a cellákhoz CSS tábla stílusával. Amikor CSS tábla szegélyt hoz létre, az csak a tábla külseje körüli szegélyt adja hozzá.
CSS táblázat határok

Amikor használja CSS szegélyek hozzáadásához a táblákhoz csak a tábla külseje körüli szegélyt adja hozzá. Ha belső vonalakat szeretne hozzáadni az adott táblázat egyes celláihoz, akkor a belső CSS elemekhez szegélyeket kell hozzáadnia. Használhatja a HR címkét vonalak hozzáadásához az egyes cellákon belül.
Az ebben az oktatóanyagban szereplő stílusok alkalmazásához a asztal egy weboldalon. Ezután létrehoz egy stíluslapot belső stíluslap dokumentumának fejlécében (ha csak egyetlen oldallal foglalkozik) vagy csatolva van a dokumentumhoz külső stíluslap (ha a webhelynek több oldala van). A stílusokat úgy helyezi el, hogy belső vonalakat vegyen fel a stíluslapba.
Mielőtt elkezded
Döntse el, hogy a sorok hol jelenjenek meg a táblázatban. Több lehetősége van, többek között:
- Az összes cellát körbevéve rácsot alkot
- A vonalak elhelyezése csak az oszlopok között
- Csak a sorok között
- Meghatározott oszlopok vagy sorok között.
Helyezheti a vonalakat az egyes cellák köré vagy az egyes cellák belsejébe is.
Ehhez hozzá kell adnia a határ-összeomlás tulajdonságot a CSS-hez az asztalhoz. Ez össze fogja bontani a határokat egyetlen cellává az egyes cellák között, és lehetővé teszi a táblázat sorainak megfelelő működését. Mielőtt bármit is tenne, vegye fel a következő blokkot a CSS-be.
asztal {
határ-összeomlás: összeomlás;
}
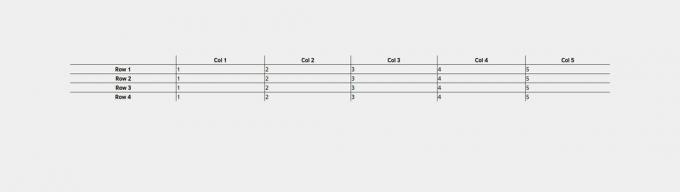
Hogyan adjunk vonalakat a táblázat összes cellája köré

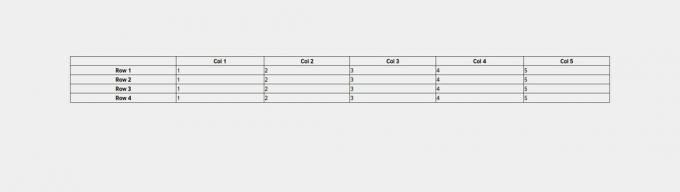
Ha a táblázat összes cellája körül vonalakat szeretne hozzáadni, rácshatás létrehozásával, adja hozzá a következőket a stíluslapjához:
Hogyan adhat sorokat a táblázat csak az oszlopai közé

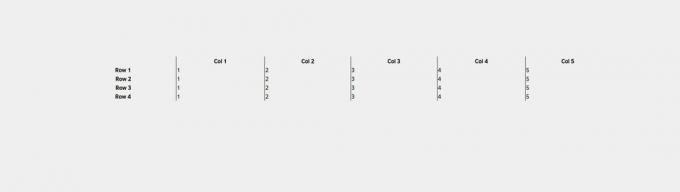
Vonalak hozzáadásához az oszlopok közé függőleges vonalak létrehozásához, amelyek felülről lefelé futnak a táblázat oszlopaiban, adja hozzá a következőt a stíluslapjához:

Ha nem szeretné, hogy az első oszlopban függőleges vonalak jelennek meg, használhatja a első gyerek álosztály, hogy csak azokat az elemeket célozza meg, amelyek a sorukban jelennek meg először, és eltávolítják a szegélyt.
td: első gyermek, th: első gyermek {
határ-bal: nincs;
}
Hogyan adhat sorokat a táblázat csak a sorai közé

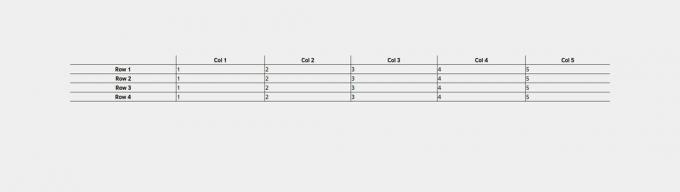
Az oszlopok közötti vonalak hozzáadásához hasonlóan vízszintes vonalakat is felvehet a sorok közé, a stíluslaphoz hozzáadva egy egyszerű stílust, az alábbiak szerint:

Ha el akarja távolítani a szegélyt a táblázat aljától, ismét egy álosztályra támaszkodhat. Ebben az esetben használná utolsó gyerek hogy csak az utolsó sort célozza meg.
tr: last-child {
border-bottom: nincs;
}
Hogyan adhat sorokat egy adott oszlop vagy sor között?
Ha csak sorokat szeretne egy adott sor vagy oszlop között, akkor osztályt használhat ezeken a cellákon vagy sorokon. Ha egy kicsit tisztább jelölést szeretne, használhatja a n-dik gyermek pseudo-osztály meghatározott sorok és oszlopok kiválasztásához pozíciójuk alapján.

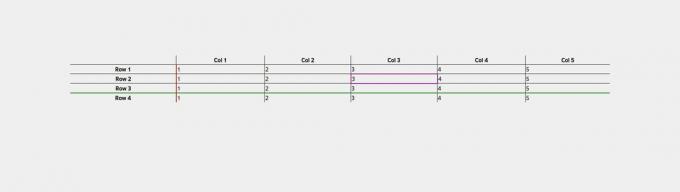
Például, ha csak az egyes sorok második oszlopát szeretné megcélozni, akkor az nth-child (2) segítségével CSS-t alkalmazhat minden sorban csak a második elemre.
td: n -edik gyermek (2), th: n -edik gyermek (2) {
bal-bal: szilárd 2 képpont piros;
}
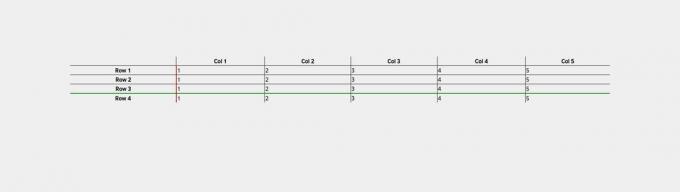
Ugyanez vonatkozik a sorokra is. Egy adott sort megcélozhat a használatával n-dik gyermek.
tr: n -edik gyermek (4) {
alsó-alsó: szilárd 2px zöld;
}
Az egyes cellák körüli vonalak hozzáadása a táblázathoz

Bár minden bizonnyal pszeudo-osztályokat használhat az egyes cellák megcélzásához, az ilyen helyzetet a CSS osztály segítségével lehet legkönnyebben kezelni. Az egyes cellák körüli vonalak hozzáadásához osztályt kell hozzáadni azokhoz a cellákhoz, amelyek körül szegélyt kíván tenni:
Ezután adja hozzá a következő CSS-t a stíluslapjához:
Hogyan adjunk sorokat az egyes cellák belsejében egy táblázathoz
Ha vonalakat szeretne hozzáadni egy cella tartalmába, akkor a legegyszerűbb módja a vízszintes szabály címke (
Hasznos tippek
Ha inkább manuálisan szeretné szabályozni a táblázat cellái közötti hézagokat, távolítsa el a következő sort azelőtt:
Ez az attribútum kiváló a standard táblákhoz, de lényegesen kevésbé rugalmas, mint a CSS, mivel csak a szegély szélességét határozhatja meg, és csak a tábla összes cellája körül lehet, vagy egyik sem.
További információ a CSS-ről és a HTML-táblázatokról
Lehet, hogy hallotta, hogy a CSS és a HTML táblák nem keverednek. Nem ez a helyzet. Igen, használva HTML Az elrendezésre szolgáló táblák már nem a legjobb webes tervezési gyakorlat, mert CSS elrendezési stílusokkal helyettesítették őket, de a táblák továbbra is a megfelelő jelölések, amelyeket táblázatos adatok hozzáadásához használnak egy weboldalhoz.
Mivel nagyon sok webes szakember távol tartja magát az asztaloktól, és azt gondolja, hogy ezek nem bajok, sok szakembernek van kevés tapasztalat dolgozik ezzel a közös HTML-elemmel, és küzdenek, amikor belső vonalakat kell hozzáadniuk az a táblázat celláihoz honlap.