Ha valaha is megnézte a HTML elemek listáját, akkor azt tapasztalhatja, hogy azt kérdezi, hogy "mi a blokk idézet?" A blokk idézet elem egy HTML címke hosszú idézetek meghatározására használt pár. Itt van ennek az elemnek a meghatározása az W3C HTML5 specifikáció:
A blokk idézet elem egy olyan szakaszt képvisel, amelyet egy másik forrás idéz.

Hogyan használjuk a Blockquote-ot a weboldalain
Amikor szöveget ír egy weboldalon, és létrehozza az oldal elrendezését, időnként idézetként szeretné felhívni a szövegblokkot. Ez lehet egy idézet máshonnan, például egy esettanulmányt vagy projekt sikertörténetét kísérő vásárlói ajánlás.
Ez lehet egy olyan tervezési kezelés is, amely megismétli a cikk vagy a tartalom néhány fontos szövegét. A publikálásban ezt néha a-nak hívják pull idézet, A webdesignban ennek elérésének egyik módját (és a cikkben ismertetett módszert) blokk-idézetnek nevezzük.
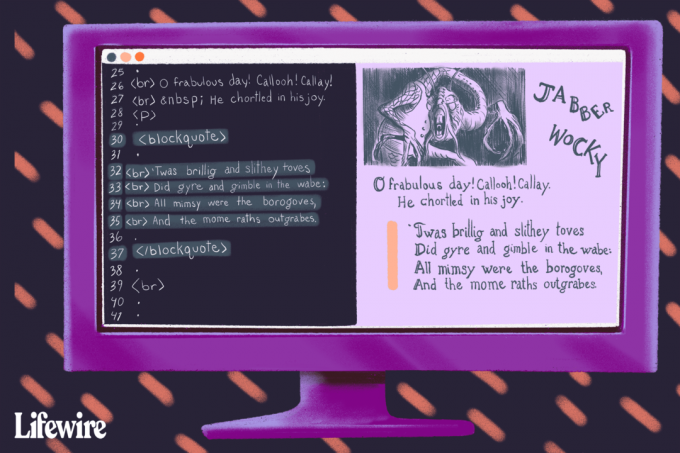
Tehát nézzük meg, hogyan használná a blokk idézet címkét hosszú idézetek meghatározásához, például ezt a részletet Lewis Carroll „The Jabberwocky” -jéből:
- Twas brillig és a slithey toves
Gyre és gimble a wabe:
Mindegyik a borogove volt,
És az anya túlszárnyalja.
(írta Lewis Carroll)
Példa a Blockquote címke használatára
A blockquote tag egy szemantikus címke, amely elmondja a böngészőnek vagy a felhasználói ügynöknek, hogy a tartalom hosszú idézet. Mint ilyen, nem szabad olyan szöveget csatolnia, amely nem idézőjel a blokk idézet címkén belül.
Az idézet gyakran tényleges szavak, amelyeket valaki mondott, vagy külső forrásból származó szöveg (például a cikk Lewis Carroll szövege), de tud legyen az a pull quote koncepció is, amelyre korábban kitértünk.
Ha belegondolunk, az a húzó idézet egy szöveg idézete, véletlenül ugyanabból a cikkből származik, amelyben maga az idézet is megjelenik.
A legtöbb webböngésző behúzást (kb. 5 szóközt) ad egy blokk idézet mindkét oldalához, hogy az kiemelkedjen a környező szöveg közül. Néhány rendkívül régi böngésző az idézett szöveget dőlt betűvel is megjelenítheti. Ne feledje, hogy ez egyszerűen a blockquote elem alapértelmezett stílusa.
A CSS használatával teljes mértékben szabályozhatja, hogy miként jelenik meg a blokkjegyzése. Növelheti vagy akár eltávolíthatja a behúzást, hozzáadhat háttérszíneket vagy növelheti a szöveg méretét az ajánlat további felhívásához. Az idézetet az oldal egyik oldalára lebegtetheti, a másik szöveget pedig körbefuttathatja, ami egy általános vizuális stílus, amelyet a nyomtatott magazinok idézőjeléhez használnak.
Ön a CSS segítségével irányíthatja a blokk idézet megjelenését, amit rövidesen megbeszélünk. Most folytassuk annak megvizsgálásával, hogyan adhatja hozzá magát az idézetet a HTML jelöléséhez.
Ha hozzá szeretné adni a blokk idézet címkét a szövegéhez, egyszerűen vegye be az idézetként szereplő szöveget a következő címkepárral:
- Nyítás:
- Záró:
Például:
’Twas brillig és a slithey toves.
Gyre és gimble a wabe:
Mindegyik a borogove volt,
És az anya túlszárnyalja.Adja hozzá a blokkos idézet címkék párját az idézet tartalma köré. Ebben a példában néhányat is használtunk tageket törni (
), hogy adott esetben egy sortöréseket adjon a szöveg belsejébe. Ez azért van, mert egy vers szövegét állítjuk elő, ahol ezek a konkrét törések fontosak.Ha vevői ajánlólevelet készített, és a sorokat nem kellett megszakítani egyes részekben, akkor Ön nem szeretné hozzáadni ezeket a töréscímkéket, és engedélyezni, hogy maga a böngésző a képernyő alapján szükség szerint burkoljon és törjön méret.
A szöveg behúzásához ne használjon blokk idézetet
Sok éven át az emberek használták a blokkcímke címkét, ha szöveget akartak behúzni a weboldalukra, még akkor is, ha ez a szöveg nem volt idézőjel. Ez rossz gyakorlat! A blokk idézetek szemantikáját nem kizárólag vizuális okokból szeretné használni.
Ha be kell vonni a szövegét, akkor stíluslapokat kell használnia, nem pedig a blockquote címkéket (kivéve, ha természetesen a beszúrást próbálja idézni!).