Sok nagy webhely CMS-sel (tartalomkezelő rendszer) épül fel WordPress, Joomla vagy Drupal, de gyakran megpróbálják elfedni az identitásukat. Alaposabban figyelve észreveheti az igazságot. Itt vannak a könnyebben ellenőrizhető dolgok.
Először ellenőrizze a nyilvánvaló tippeket
Előfordul, hogy a webhely készítője nem távolította el a CMS-sel felépített nyilvánvaló jeleket. Például:
- Egy tényleges CMS jóváírás jelenik meg a láblécben vagy az oldalsávon
- Az oldalikon a böngésző lapon a CMS logó
Nem ritka, hogy az oldal alján a "Powered by WordPress" látható, és a Joomla logó ikonként különösen gyakorinak tűnik. Gyakran elmondhatja, hogy a webhelytulajdonosok meglehetősen kevés pénzt költöttek egy egyedi webhely felépítésével, de még senki nem vette észre, hogy az alapértelmezett Joomla ikon még mindig vidáman ragaszkodik.
Használjon online eszközt
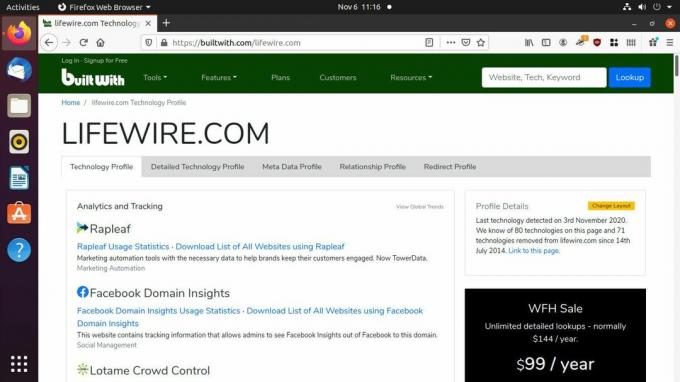
Számos olyan online eszköz létezik, amelyek elemzik a webhelyeket az interneten, és jelentést adnak arról, hogy mely technológiákat használják, ideértve a CMS-t is. Látogathat ezekre a webhelyekre, megadhatja azt a webhelyet, amelyről információkat szeretne kapni, és megnézheti, hogy a webhely mit tudott megjeleníteni. Nem tökéletesek, de általában képet tudnak adni arról, hogy mi történik a helyszín kulisszái mögött.

Íme néhány kipróbálandó:
- w3techs.com
- builtwith.com
- whatcms.org
- cmsdetect.com
Hogyan lehet megtalálni a Generator Meta elemet a HTML-ben
Előfordul, hogy a webhely legmegfelelőbb CMS-jének kiderítésére a legközvetlenebb módja annak ellenőrzése, hogy a webhely HTML-forráskódja-e. Megtekintheti minden webhely HTML-forrását, amint azt a böngészője kiszolgálja, és általában talál egy sor HTML-t, amelyet a CMS generált. Ez a sor pontosan megmondja, hogy a CMS pontosan melyik HTML-t hozta létre.
Nyissa meg a böngészőt. Ez a Chrome vagy a Firefox böngészővel működik a legjobban.
Navigáljon arra a webhelyre, amelyről tudni szeretne. Csak érjen oda, ahogyan általában.
-
Kattintson a jobb gombbal valahol az oldalon, és válassza a lehetőséget Oldal forrásának megtekintése a kapott menüből.

-
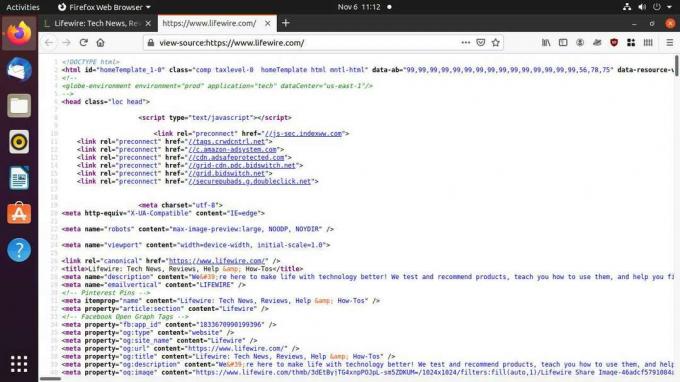
Új böngésző nyílik meg a böngészőben, és megjeleníti az oldal forrását. Rendetlen és bonyolult lesz. Ne aggódj. Megtalálhatja, amire szüksége van, anélkül, hogy átásná azt a patkányfészket.

nyomja meg Ctrl + F a billentyűzeten a böngésző szöveges keresésének előhívásához.
-
Kezdje el gépelni meta név = "generátor" a keresőmezőben. A böngésző a HTML-forrás bármely szövegéhez eljut, amely megfelel.

-
Ha van egy generátor meta elem a webhely HTML-jében, akkor most meg kell vizsgálnia. Fordítsa figyelmét a tartalom a meta elem értéke. Ez fogja viselni a HTML-t létrehozó CMS nevét. Valami ilyesmit kell mondania: "WordPress 5.5.3".

Mi van, ha a „metagenerátor” elemet eltávolítják?
Bár ez a "generátor" címke gyors és hasznos, a webhely-építők számára meglehetősen könnyű eltávolítani őket. És sajnos gyakran teszik, valószínűleg tiszteletre méltó babonákból, SEO, vagy akár márkajelzés.
Szerencsére mindegyik CMS-nek több azonosító jellemzője van, amelyeket sokkal nehezebb elfedni. Ha még mindig kíváncsi vagy, ássunk bele mélyebben a CMS-nyomokba.