An HTML a gördítõmezõ olyan doboz, amely gördítõsávokat ad hozzá a jobb oldalhoz és az alsókhoz, ha a doboz tartalma nagyobb, mint a doboz mérete. Más szavakkal, ha van olyan doboza, amely körülbelül 50 szóra képes, és 200 szóból áll, akkor egy HTML gördítõmezõ felfelé helyezi a gördítõsávokat, hogy láthassa a további 150 szót. Normál HTML-ben, amely egyszerűen kitolja az extra szöveget a dobozon kívülre.
A HTML-görgetés meglehetősen egyszerű. Csak be kell állítania a szélességet és magasság elemet, amelyet görgetni szeretne, majd használja a CSS overflow tulajdonság a görgetés bekövetkezésének beállításához.

Mi a teendő az extra szöveggel?
Ha több szövege van, mint amennyi elfér az elrendezésben, akkor néhány lehetősége van:
- Írja át a szöveget úgy, hogy rövidebb legyen és illeszkedjen.
- Hagyja, hogy a szöveg a határokon túl áramoljon, és reméljük, hogy az elrendezés rugalmasan támogathatja azt.
- Vágja le a szöveget, ahol túlcsordul.
- Add hozzá a gördítősávokat (általában függőlegesek a szöveghez), hogy a szóköz görgetve megjelenítse az extra szöveget.
A legjobb lehetőség általában az utolsó lehetőség: hozzon létre egy gördülő szövegdobozt. Ekkor az extra szöveg továbbra is olvasható, de a kialakítása nem sérül.
HTML és CSS ehhez:
írjon ide...
A túlcsordulás: auto; utasítja a böngészőt, hogy gördítősávokat adjon hozzá, ha azok szükségesek ahhoz, hogy a szöveg ne túllépje a div határait. De ahhoz, hogy ez működjön, szükség van a div-en beállított szélességi és magasságstílus-tulajdonságokra is, hogy legyenek határok a túlcsorduláshoz.
A szöveget a túlcsordulás megváltoztatásával is levághatja: auto; nak nek túlcsordulás: rejtett; Ha kihagyja a túlcsordulási tulajdonságot, a szöveg áthúzódik a div határain.
Felveheti a gördítősávokat nemcsak a szövegbe
Ha van egy nagy képe, amelyet kisebb helyen szeretne megjeleníteni, akkor hozzáadhat görgetősávokat körülötte ugyanúgy, mint a szöveghez.
Ebben a példában a 400x509 kép egy 300x300 bekezdésen belül van.
A táblázatok kihasználhatják a görgetősávokat
A hosszú információs táblák nagyon nehezen olvashatók, de korlátozott méretű div-be kerülnek majd a túlcsordulási tulajdonság hozzáadásával sok adatot tartalmazó táblákat generálhat, amelyek nem foglalnak el rendkívül helyet a oldalt.
A legegyszerűbb mód, hasonlóan a képekhez és a szövegekhez, csak adjon hozzá egy div-et az asztal körül, állítsa be ennek a div-nek a szélességét és magasságát, és adja hozzá a túlcsordulás tulajdonságot:
...
Ennek során egy vízszintes gördítősáv jelenik meg, mivel a böngésző feltételezi, hogy a gördítősávok krómja átfedi az asztalt. Ezt sokféleképpen lehet orvosolni, az asztal és mások szélességének megváltoztatásával. De a kedvencünk az, hogy egyszerűen kikapcsoljuk a vízszintes görgetést a CSS 3 tulajdonsággal túlcsordulás-x
Csak add hozzá overflow-x: rejtett; a div-re, és ez eltávolítja a vízszintes görgetősávot. Mindenképpen tesztelje ezt, mert előfordulhat, hogy eltűnik a tartalom.
A Firefox támogatja a TBODY címkék használatát a túlcsorduláshoz
A Firefox böngésző egyik nagyon szép tulajdonsága, hogy a túlcsordulási tulajdonságot használhatja olyan belső tábla címkéken, mint a tbody és a thead vagy a tfoot. Ez azt jelenti, hogy görgetősávokat állíthat be az asztal tartalmán, és a fejléc cellái lehorgonyozva maradnak felettük. Ez csak a Firefoxban működik, ami túl rossz, de nagyon jó szolgáltatás, ha az olvasók csak a Firefoxot használják. Keresse meg ezt a példát a Firefoxban, hogy lássa, mire gondolok.
... NévPhoneJennifer502-5366.
...
Formátum
mlaapaChicagoAz ön idézete
Kyrnin, Jennifer. "HTML Scroll Box". ThoughtCo, május. 2021., 14., thinkco.com/html-scroll-box-3466228.Kyrnin, Jennifer. (2021, május 14.). HTML Scroll Box. Lekért https://www.thoughtco.com/html-scroll-box-3466228Kyrnin, Jennifer. "HTML Scroll Box." ThoughtCo. https://www.thoughtco.com/html-scroll-box-3466228 (elérhető: 2021. június 23.).

Hogyan formázzuk az IFrame-eket CSS-sel

Hogyan lehet CSS-t használni képek és más HTML-objektumok középre állításához

Hogyan készítsünk három oszlopos elrendezést a CSS-ben

Kép lebegtetése a szöveg jobb oldalán

Képek hozzáadása a weboldalakhoz HTML használatával

Vonalak beszúrása HTML-be a HR-címkével

Hogyan kell lebegtetni egy képet a weboldal bal oldalán

Fix szélességű elrendezések a folyékony elrendezésekkel szemben

Görgethető tartalom létrehozása HTML5-ben és CSS3-ban MARQUEE nélkül

Vízjel létrehozása a Microsoft Publisher alkalmazásban

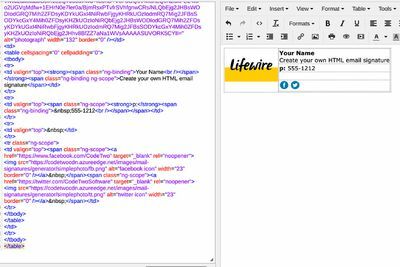
HTML e-mail aláírás létrehozása

HTML TABLE elemattribútumok használata

Hogyan készítsünk folyamatos szöveges sátrat a JavaScript-ben

A különbség a CSS2 és a CSS3 között

CSS vázlatstílusok
Hogyan lehet módosítani a link aláhúzásokat egy weboldalon
A ThoughtCo sütiket használ, hogy nagyszerű felhasználói élményt nyújtson Önnek és a mi érdekünkben
üzleti célokra.