A tervezés elveként a ritmust ismétlésnek is nevezik. A Rhythm általános következetességet és sorrendet kölcsönöz, amely segít megérteni, vizuálisan vonzóvá tenni a webhelyén található információkat, és valószínűleg előidézi a követett műveletet vagy benyomást.
Érzékeink - és ezért az agy - pozitívan reagálnak a ritmusra. Amikor az agy felismeri a ritmusban található mintát, ellazul és megérti a terv többi részét. Az ismétlés használatával a tervben céltudatosan felhívhatja a látogató figyelmét a fontos elemekre.
A ritmus használata a tervezésben
Ritmust alkalmazhat a tervezés szinte minden elemére. A webtervezők és fejlesztők általában úgy alkalmazzák a ritmust, ahogyan azt a látogatók láthatják, sőt egyesekben nem is.
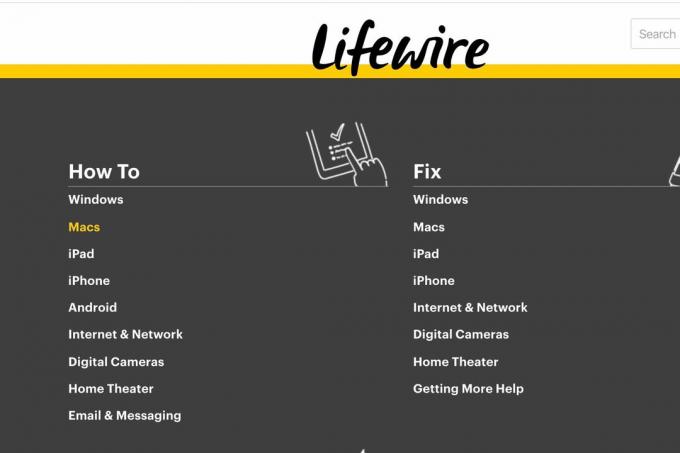
A Navigációs menüben
Az ismétlés és a ritmus használatának egyik legjobb módja webdesign a webhely navigációs menüjében található. A következetes, könnyen követhető minta - színben, elrendezésben stb. - intuitív ütemtervet ad a felhasználóknak mindarról, amit meg szeretne osztani a webhelyén.

A Tartalomelrendezésben
A ritmus a tartalom elrendezését is figyelembe veszi. Például lehetnek blogcikkek, sajtóközlemények és események, amelyek mindegyike a saját elrendezési mintáját követi. Így a látogatók egy pillantással meg tudják mondani, hogy milyen tartalmat néznek meg, egyszerűen azáltal, hogy a tartalom hogyan helyezkedik el az oldalon. Továbbá, ha a felhasználók ismerik a mintát, akkor fogékonyabbak a tartalomra.
Színekben
Az Ön által használt színek következetessége tisztaságot kölcsönöz. Például használhat bizonyos színeket az Ön által kínált különböző termékekhez és / vagy szolgáltatásokhoz. Ez segít a látogatóknak megérteni, hogy hol helyezkednek el a webhelyen, például vizuális, színkódolt vázlatot.
Gyakori gyakorlat, hogy az összes link egyenletes színűvé válik. A látogatók azonnal és egyszerűen láthatják, hogy mely mondatok máshova linkelnek, hogy további információkat nyújtsanak.
Képekben
Akár ritmust is használhat a az Ön által használt képek egy webhelyen a vizuális vonzerő, az áramlás és az összetartás maximalizálása érdekében. Lehet, hogy természetesen nem használ azonos képeket, de elhelyezhet olyanokat, amelyek tárgya, alakja, tartalma stb.
A tipográfiában
A tipográfia még egy olyan terület, ahol a ritmus és a webdesign együtt jár. A webhelyen használt betűtípusok számának korlátozása ismétlést és mintát hoz létre. Például használhatja ugyanazt a betűtípust végig, de különböző súlyokban és méretben - lehet, hogy nagy és félkövér a főfejeknél, nagy, de félkövér az alfejeknél, sima a szövegnél és így tovább. Ez elősegíti a tartalom rendszerezését, ezáltal biztosítva az olvashatóságot és a vizuális szervezettséget.
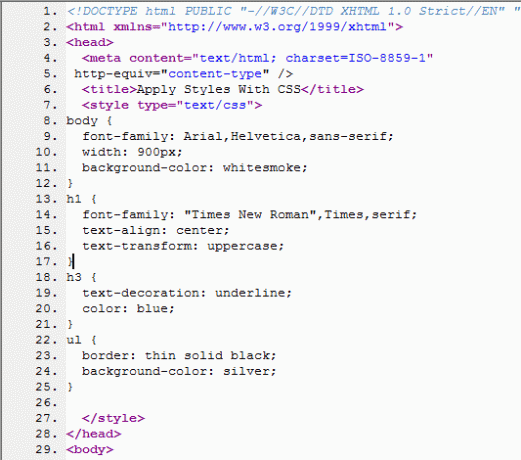
A kódolásban
A Rhythm még a kulisszák mögött is működik a tervezők és fejlesztők számára, akik kódjaikat meghatározott formátumban adják ki, amelyek színt, betűtípust és elrendezést használnak a gyors, vizuális megértés és szervezettség elősegítése érdekében.