Mit kell tudni
- Stílus attribútum hozzáadása a címkéhez: style = "color: #FFFFFF"
- Stílusrész hozzáadása a HTML-hez.
- Hozzon létre egy külön CSS stíluslapot: szín: #FFFFFF;
Ez a cikk elmagyarázza, hogyan adható meg a szöveg színe HTML három különböző módszerrel. Azt is elmagyarázza, hogy miként adhatja meg a kívánt színeket a szövegéhez.
3 mód a színek megadására
A HTML-ben a színek többféleképpen is megadhatók:
- A legegyszerűbb az Angol színnév mint például zöld vagy cián. Ha a feladata egyszerű, ez megcsinálhatja a trükköt, de vegye figyelembe, hogy a HTML szókincse ebben a tekintetben korlátozott.
- Egy másik megközelítés az RGB színérték, ahol három nagyság van megadva, egy-egy a vörös, a zöld és a kék összetett szín intenzitására. Az RGB színértékekkel állíthatja be az árnyékolást egy standard színnel, vagy használhatja a kívánt színárnyalat pontos értékét.
- Megadhatja a hex színérték, ami egy fontjel, amelyet egy hatjegyű követ hexadecimális szám. Ha szeretné pontosítani színeit, menjen erre az útra.
A HTML-színek megváltoztatásához szükséges programok
A HTML színű szöveg színének beállításához szükséges minimális eszközkészlet a program a HTML szerkesztésére maga és egy böngésző a teszteléséhez. Szerkesztheti a HTML-t egy szövegszerkesztőben, egy olyan egyszerű programban, mint pl Jegyzettömb amely tiszta szöveget ír, vagy a programozási szintaxis feldolgozására optimalizált kódszerkesztőben. Nem használhat olyan szövegszerkesztőt, mint a Microsoft Word, a LibreOffice vagy a Google Docs, mert ezek a programok láthatatlan formázást illesztenek be, ún. vezérlő karakterek amelyek nem kompatibilisek a HTML-kel.
Bármely webböngésző megjelenítheti a megvizsgálni kívánt HTML fájlt. Lépjen a HTML fájlt tartalmazó mappába, és kattintson rá, és a böngészője rendereli. Ha nem, kattintson a jobb gombbal a fájlra, és nyissa meg egy böngészőben.
1. módszer: Csomagolja be a szöveget színes stílusú címkékbe
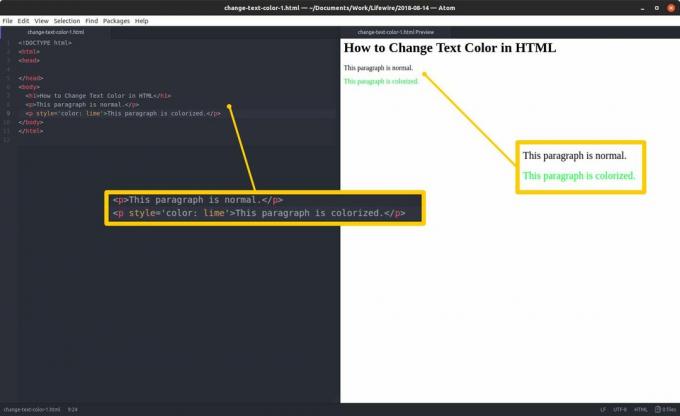
A szöveg színezésének legegyszerűbb technikája a stílus attribútum és a kívánt érték, amelyek együttesen tartalmazzák a szín kulcsszó- és színmeghatározás (hexadecimális kód, RGB-kód vagy név) a célszöveget bepakoló HTML-címkéhez.
Ha módosítani kívánja a már címkébe csomagolt szöveget, például egy bekezdéscímkét, lépjen a nyitó címkéhez, és illessze be a következőt a záró szögletes zárójel elé: a tér, a szó stílus, an egyenlőségjel majd az összes idézőjel készleten belül a szín kulcsszó, kettőspont, tér és a kívánt színmeghatározást.

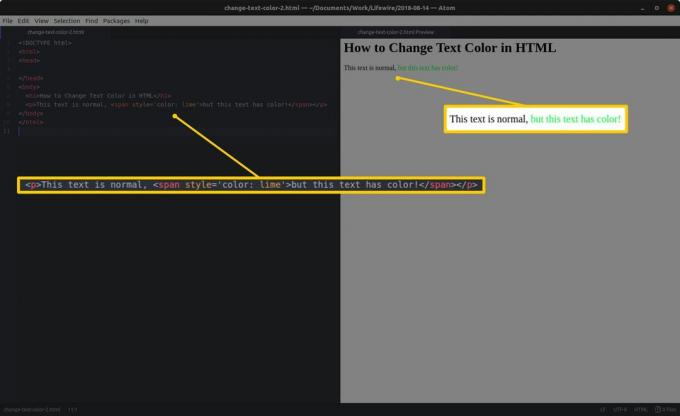
Ha az Ön által módosított szöveg nincs ékelve a címkék közé - talán csak az an-ban élő szöveg egy részét szeretné módosítani elem - tekerje át span címkékbe, és adja hozzá a stílus attribútumot a színérték kulcsszóval és specifikációval a fentiek szerint.

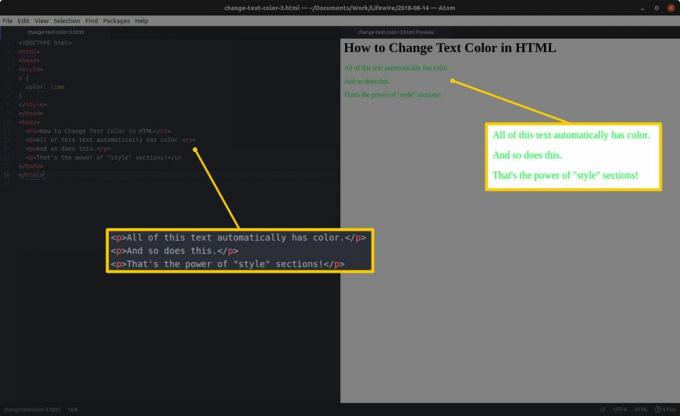
2. módszer: Stílus szakasz hozzáadása a HTML dokumentum fejlécéhez
Ban,-ben.
A HTML címkék nevei itt megegyeznek a
szakasz, de a szögletes zárójelek nélkül. Például a.alatt meghatározott.

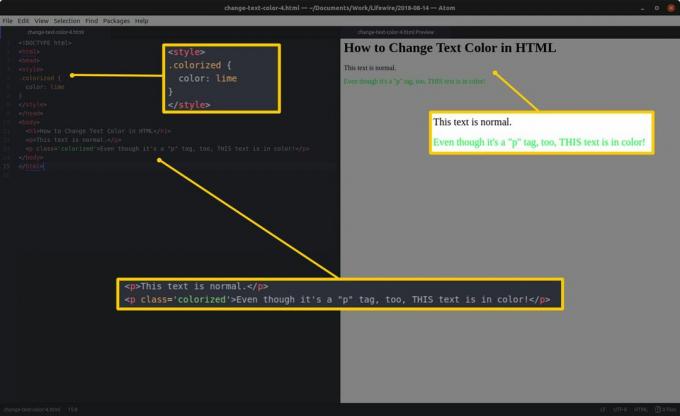
A HTML-t osztályonként is stílusozhatja, amely olyan, mint egy címke, amelyet a címkén belül a címke példányainak kiválasztására alkalmaznak
szakasz. Például, ha csak egy bizonyosat szeretne.címke színes legyen, hozzon létre egy osztályt, amelynek egyedi, periódusok által előkészített neve szerepel a

3. módszer: Külön CSS dokumentum létrehozása és összekapcsolása
A szöveg színének és a többi stílus végtelen körének beállításának legszervezettebb módja egy különálló létrehozása CSS stíluslap és linkelje hozzá a HTML dokumentumban.
Helyezze el stílusait, ugyanúgy formázva, mint a.
