Korábban az internetet rossz webdesign, olvashatatlan betűtípusok, összecsapó színek töltötték meg, és semmi sem igazodott a képernyő méretéhez. Abban az időben a webböngészők lehetővé tették a felhasználók számára, hogy CSS stíluslapokat írjanak, amelyekkel a böngésző felülbírálta az oldaltervezők stílusválasztását. Ez a felhasználói stíluslap a betűtípust állandó méretre állítja, az oldalakat pedig meghatározott színű háttér megjelenítéséhez. A következetességről és a használhatóságról volt szó.
Felhasználói stíluslap Népszerűség zuhan
Most azonban a felhasználói stíluslapok nem általánosak. A Google Chrome nem engedélyezi őket, és a Firefox fokozatosan megszünteti őket. A Chrome esetében bővítményre van szükség a felhasználói stíluslapok létrehozásához. A Firefox megköveteli, hogy egy fejlesztői oldalon engedélyezze az opciót. A felhasználói stíluslapok eltűntek, mert a webdesign jobb.
Ha továbbra is kísérletezni szeretne a felhasználói stíluslapokkal, megteheti, de nem ajánlott. Nagyobb valószínűséggel feltörik a felkeresett oldalakat, vagy nagyon csúnyává teszik őket.
Engedélyezze a felhasználói stíluslapokat a Firefoxban
A Firefox felhasználói stíluslapjainak használatához engedélyezze őket. Ez csak néhány másodpercet vesz igénybe, de az opció a Firefox konfigurációs oldalán található.
Nyissa meg a Firefoxot, és gépelje be about: config a címsorba.
-
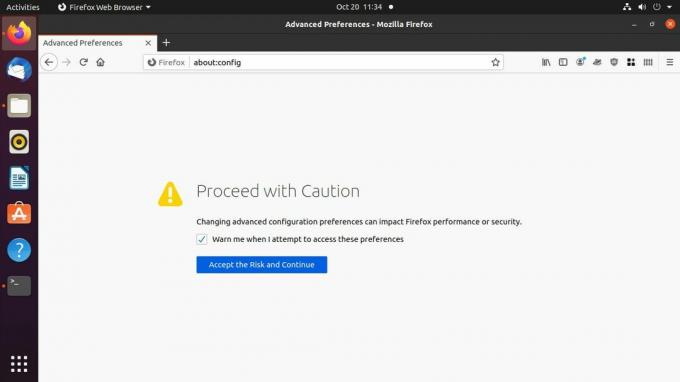
A Firefox egy olyan oldalra irányít, amely figyelmeztet, hogy a továbblépés lehetővé teszi a böngésző elrontását. nyomja meg Fogadja el a kockázatot és folytassa hogy folytassam.

-
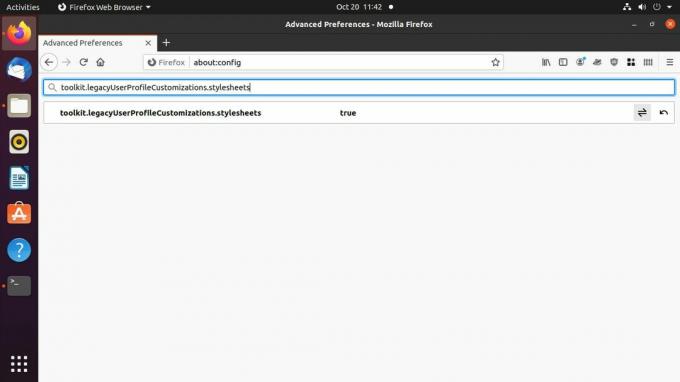
A következő oldal csak egy keresősáv. típus toolkit.legacyUserProfileCustomizations.stylesheets a keresésbe.

-
Csak egy eredmény lehet. Kattintson duplán az érték beállításához igaz.

Zárja be a Firefoxot.
Hozza létre a Firefox felhasználói stíluslapot
Most, hogy a Firefox elfogadja a stíluslapot, létrehozhat egyet. A fájl nem különbözik bármely más CSS-től. A böngésző felhasználói profil könyvtárában található mappában található.
-
Keresse meg a Firefox felhasználói profil könyvtárát. Windows rendszeren a következő címen található: C: \ Felhasználók \ felhasználónév \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Mac-en található Könyvtár / Alkalmazástámogatás / Firefox / Profilok.
Linuxon be van kapcsolva /home/username/.mozilla/firefox.
Ebben a mappában van legalább egy mappa, amelynek neve véletlenszerű karakterekből áll, amelyet egy .default vagy .default-release kiterjesztés követ. Ha nem hozott létre másikat, akkor erre a profilmappára van szüksége.
Hozzon létre egy új mappát a profilban, és nevezze el króm.
Ban,-ben króm könyvtárat, készítsen egy nevű fájlt userContent.css, és nyissa meg az Ön által kiválasztott szövegszerkesztőben.
-
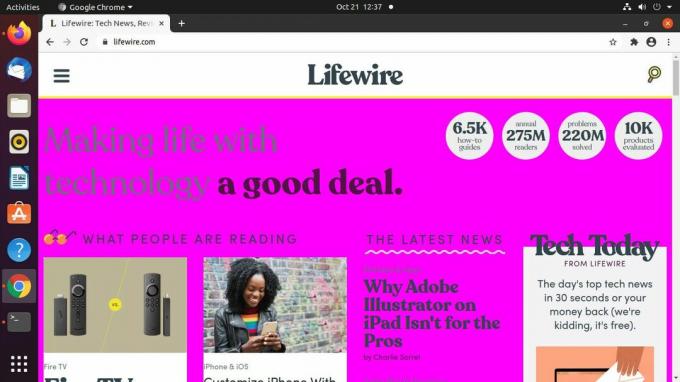
Bármit betehet ebbe a fájlba, amennyiben az érvényes CSS. Egy pont szemléltetése érdekében tegye az összes webhelyet nevetségessé. Állítsa a háttér színét élénk rózsaszínre:
törzs, fő {
háttérszín: # FF00FF! fontos;
}A !fontos végén fontos. Általában a! Fontos használata a CSS-ben rossz ötlet. Megtöri a stíluslap természetes áramlását, és rémálommá teheti a hibakeresést. Ebben az esetben azonban szükség van a webhely meglévő CSS-jének felülbírálására. Minden létrehozott szabályra szüksége lesz rá.
-
Módosítsa a betűméretet.
p {
betűméret: 1,25rem! fontos;
}
h1 {
betűméret: 1rem! fontos;
}
h2 {
betűméret: 1,75rem! fontos;
}
h3 {
betűméret: 1.5rem! fontos;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! fontos;
} Mentse és lépjen ki a fájlból.
-
Nyissa meg a Firefox böngészőt, és navigáljon egy oldalra, hogy kipróbálja. Ha beállítja az ebben a példában használt szabályokat, akkor a webhelynek rosszul kell kinéznie.

A Chrome-bővítmények használata a Google Chrome-mal
A Google Chrome nem támogatja a felhasználói stíluslapokat, és soha nem is. A Chrome nem erre készült. Sok minden a modernebb eredetű Chrome-ból származik. A másik darab a filozófia különbsége. A Firefox mindig a felhasználói vezérlést szem előtt tartva épült, míg a Chrome inkább a Google tulajdonában lévő és ellenőrzött kereskedelmi termék volt. Tényleg nem érdekli őket, hogy mennyire irányíthatod a böngészőt.
Vannak azonban olyan Chrome-bővítmények, amelyek lehetővé teszik felhasználói stíluslapok bevezetését a böngészési élmény testreszabásához. Ez az útmutató a kiterjesztést használja Elegáns hogy engedélyezze a felhasználói stíluslapokat a Chrome-ban.
Nyissa meg a Chrome-ot.
-
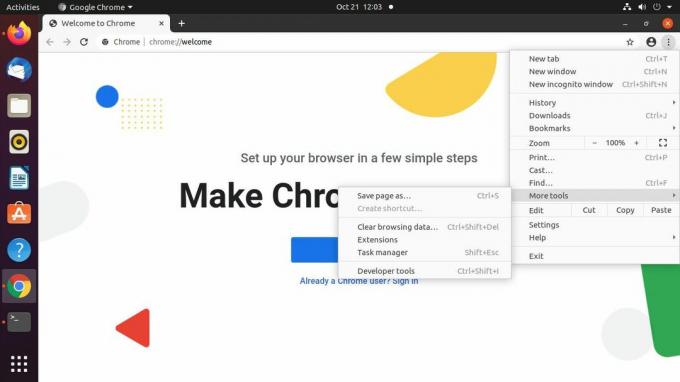
Válaszd ki a három halmozott-pont menü ikonra a képernyő bal felső sarkában. Navigáljon ide További eszközök > Hosszabbítások.

-
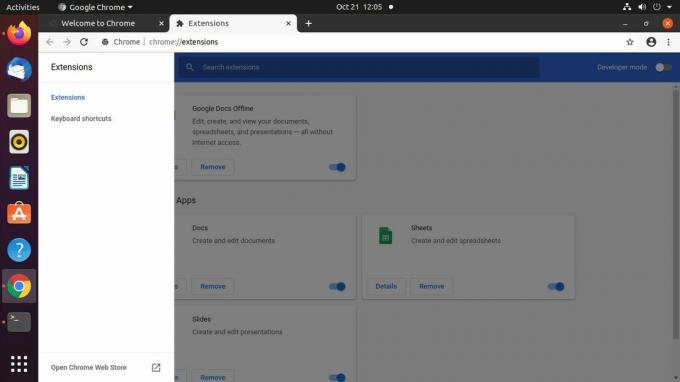
A Chrome kiterjesztés lapon válassza a ikont három halmozott sor menü ikonra a képernyő bal felső sarkában. Új menü csúszik ki. Választ Nyissa meg a Chrome Internetes áruházat a fenekén.

-
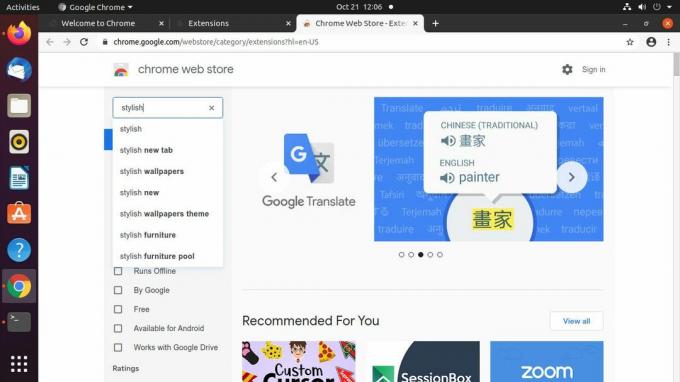
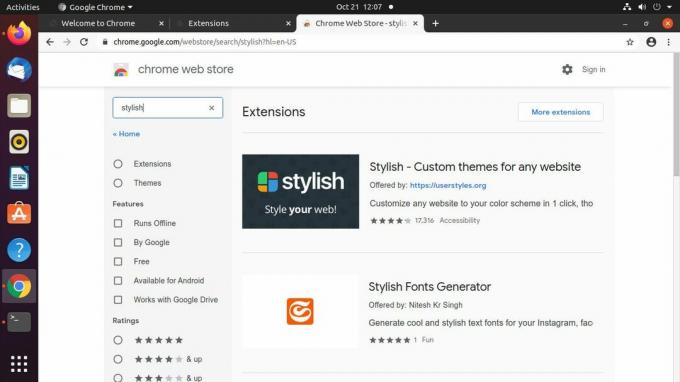
A Chrome Internetes áruházban használja a keresést a keresésre Elegáns.

-
A stílusos legyen az első kiterjesztés az eredmények között. Válassza ki.

-
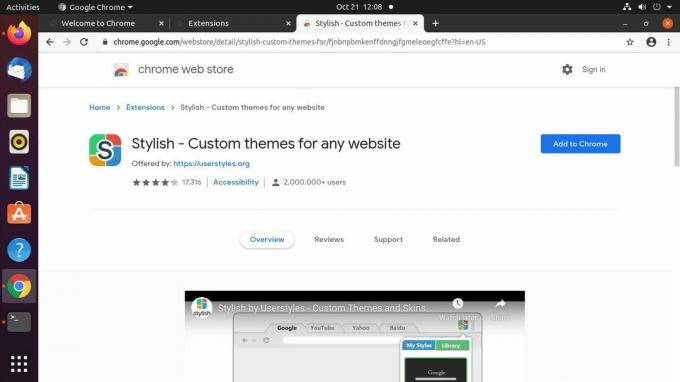
A Stílusos oldalon válassza a lehetőséget Hozzáadás a Chrome-hoz.

-
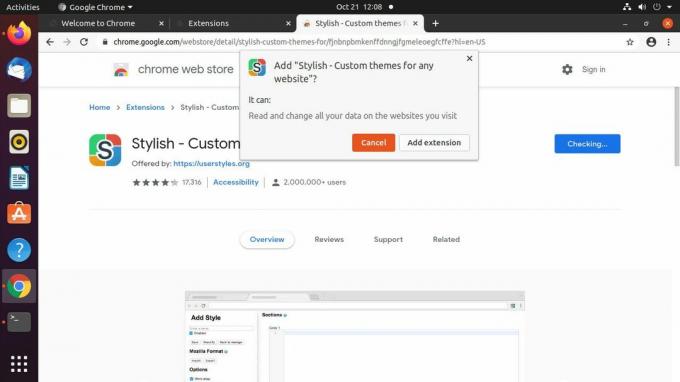
Megjelenik egy előugró ablak, amely a Stylish hozzáadásának megerősítését kéri. Válassza a lehetőséget Bővítmény hozzáadása.

-
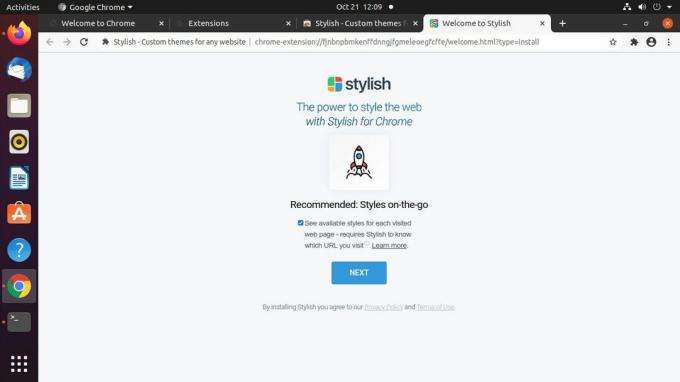
A Chrome egy olyan oldalt jelenít meg, amely tudatja Önnel, hogy a Stylish telepítve van. Innen bármelyik oldalra léphet, vagy bezárhatja a lapot.

-
Válaszd ki a kirakós darab bővítmények ikonra a Chrome ablak jobb felső sarkában. Választ Elegáns a menüből.

-
Új Stílusos menü nyílik meg. Válaszd ki a három halmozott-pont menü ikon a jobb felső sarokban.

-
A megjelenő menüből válassza a lehetőséget Új stílus létrehozása.

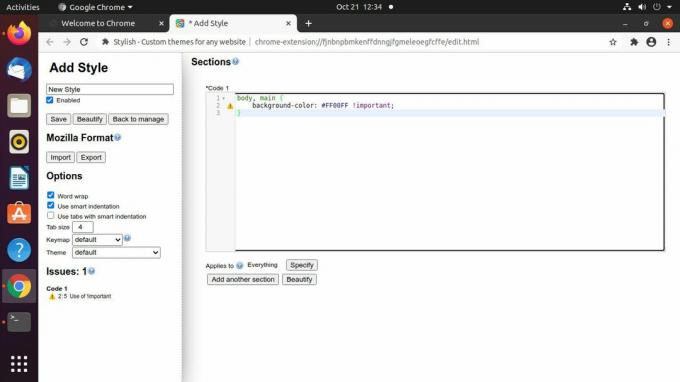
A Chrome új fület nyit meg a stílusához. A bal felső sarokban található mező használatával adjon nevet neki.
-
Hozzon létre egy új szabályt a stílusához a fül fő törzsében a CSS használatával. Feltétlenül használja !fontos minden szabály után annak biztosítására, hogy a szabályok felülírják a webhely meglévő stílusát.
törzs, fő {
háttérszín: # FF00FF! fontos;
} -
Válassza a lehetőséget Mentés a bal oldalon az új stílus mentéséhez. Azonnal látnia kell, hogy alkalmazzák.

-
Böngésszen egy webhelyre az új stíluslap teszteléséhez. A Stylish segítségével vezérelheti a stíluslapokat, és szelektíven alkalmazhatja őket az Ön által kiválasztott webhelyekre. Fedezze fel a kiterjesztés kezelőszerveit, hogy átérezhesse, hogyan alkalmazhatja a felhasználói stíluslapok finomhangolását.