Mit kell tudni
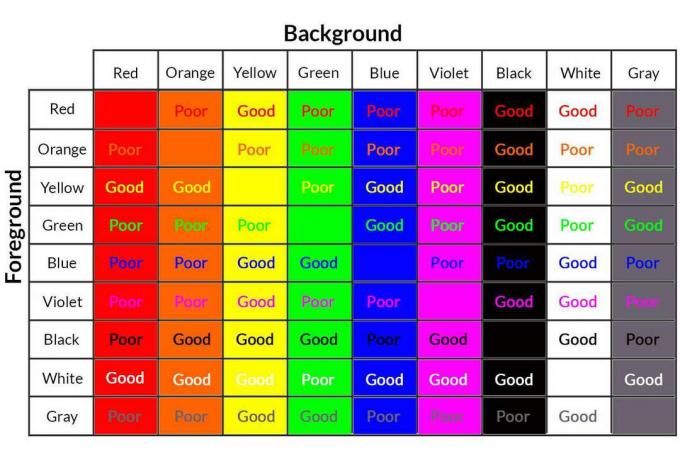
- Az ebben a cikkben található diagram segítségével meghatározza a legjobb háttér és előtér színkombinációkat a weboldal tervezéséhez.
- Használjon olyan online eszközt, mint CheckMyColors.com hogy tesztelje webhelyének színeit, és beszámoljon az oldal elemei közötti kontrasztarányról.
- Használjon olyan eszközt, mint ContrastChecker.com hogy tesztelje választásait a A webtartalom akadálymentesítési irányelvei.
Ez a cikk elmagyarázza, hogyan lehet hatékonyan létrehozni kontrasztot a háttér és az előtér színei között a webdesignban.
Erős kontraszt létrehozása
Egyes színek élénkek lehetnek, és élénken jelenhetnek meg egy adott háttérszínen, például kék a fekete, de rossz kontrasztúak. Ha például kék alapon, fekete háttérrel hozna létre egy oldalt, például olvasói nagyon gyorsan tapasztalnák a szemfáradtságot.
Tanulmányozza az alábbi táblázatot, hogy megértse a legjobb háttér / előtér kombinációkat.

Vannak szabályok és bevált gyakorlatok a kontrasztra vonatkozóan, de mint tervező mindig értékelnie kell ezeket a szabályokat, hogy megbizonyosodjon arról, hogy az adott esetben működnek-e.
Használja az Online Kontrasztellenőrző eszközöket
A saját tervezési érzékén kívül próbáljon ki néhány online eszközt, hogy tesztelje a webhely színválasztását. CheckMyColors.com teszteli webhelye összes színét, és beszámol az oldal elemei közötti kontrasztarányról.
Ezen túlmenően, amikor a színválasztáson gondolkodik, vegye figyelembe a webhelyek akadálymentességét és azokat az embereket is, akiknek vannak színvakságuk. WebAIM.org segíthet ebben, ahogyan az is ContrastChecker.com, amely teszteli a választásait A webtartalom akadálymentesítési irányelvei.
Miért fontos a kontraszt?
Az erős kontraszt fontos szerepet játszik a weboldal tervezésének sikerében. A megfelelő kontraszt biztosítja a minőségi felhasználói élményt és a könnyebb olvashatóságot, amely hozzájárul a webhely hosszú távú sikeréhez. A túl alacsony kontrasztú weboldalakat viszont nehezen lehet olvasni és használni, ami negatív hatással lesz bármely webhely hatékonyságára.
Bár könnyen meghatározható, hogy mely színek nem működnek együtt jól, ez keményebb kérdés annak eldöntése, hogy mely színek párosulnak hatékonyan, mind a többiekkel ellentétben, mind a weboldal.
Márkajelzési standardok és kontrasztos színválaszték
A kontraszt csak egyike azoknak a tényezőknek, amelyeket figyelembe kell venni, amikor színeket választanak a weboldal kialakításához. A színek kiválasztásakor valószínűleg figyelembe kell vennie az ügyfél márkaszabványait is, legyen szó cégről, más szervezetről vagy akár magánszemélyről. Habár a színpaletták összhangban lehetnek egy szervezet márkairányelveivel, előfordulhat, hogy az internetes bemutatáshoz nem nagyon fordítanak.
Például a sárga és az élénk zöldek borzasztó kihívást jelentenek a webhelyeken történő hatékony használatra. Ha ezek a színek szerepelnek a vállalat márkanévre vonatkozó irányelveiben, akkor valószínűleg csak hangsúlyos színekként kell őket használni, mivel nehéz megtalálni azokat a színeket, amelyek jól illeszkednek egyikhez sem.
Hasonlóképpen, ha a márka színei fekete-fehérek, ez nagy kontrasztot jelent, de ha van olyan webhelye, ahol hosszú a szövegmennyiség, akkor fekete A fehér szövegű háttér nagyon szembetűnővé teszi az olvasást annak ellenére, hogy a fekete és a kontraszt benne rejlik fehér. Ebben az esetben célszerű a színeket megfordítani, fehér alapon fekete szöveget használva. Lehet, hogy ez vizuálisan nem annyira érdekes, de sokkal jobb kontraszt és olvashatóság.